UX portfolio review
Actionable portfolio feedback to help you get hired
Become a better, more in-demand designer with a top level UX portfolio.

Working with Nick has been the most clearly helpful thing I’ve ever done to help boost myself and my UX career, and I absolutely know who to call if I ever feel the need for more design career help!

How it works
Here’s what happens once you purchase your UX portfolio review 👇

Submit your portfolio
After purchase, I'll send you an e-mail with a few questions to help me focus on the right things.

Receive your feedback
You will get an invite to your FigJam file containing the review.

Next steps
Use the actionable tips and tricks from your FigJam file. Need extra help? Consider the mentorship option.
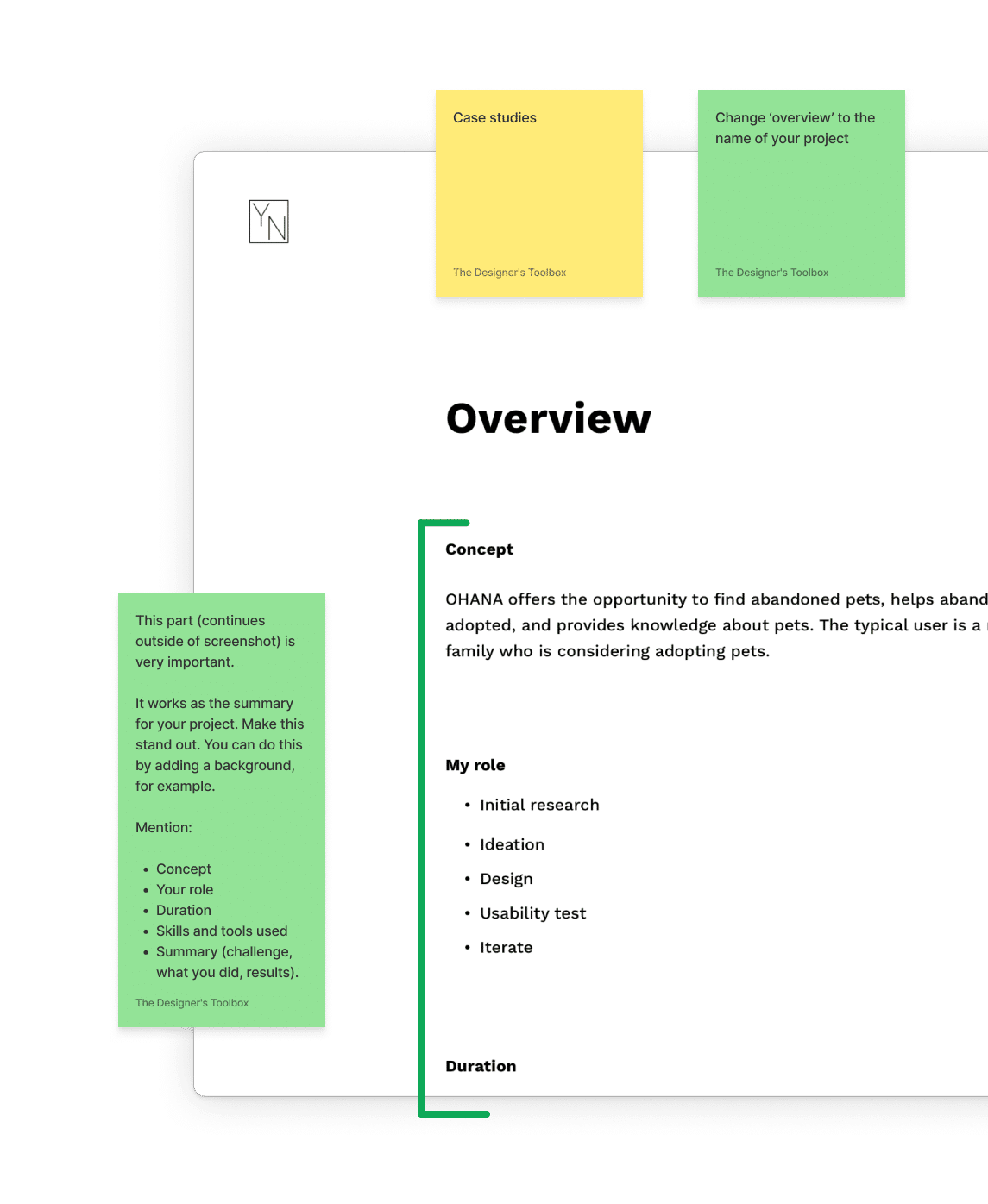
An example
Earlier this year, we’ve completed a UX portfolio review for Yotaro. You can view the UX portfolio review here.

Meet your portfolio reviewer

Hi! 👋 I’m Nick Groeneveld, a senior UX & service designer from the Netherlands. With a visual design background, I design apps, websites, and services that look and work great.
Ready to get your portfolio reviewed?
Review + Mentor Meeting
Get the full review and a 45-minute meeting to discuss your next steps.



