👋 Great designs start with great feedback. That’s what Workflow is built for. Start today.
Home - UX Equipment - Best Monitors for UX design
Best Monitors for UX design
As UX designers, we like our space. Therefore, having just that extra bit of monitor space can significantly impact your day-to-day UX design work. However, with today’s increasing number of monitors, it is getting harder to pick the best monitor for UX design. And that’s where this post comes in.
- Updated on December 20, 2022

I will provide a list of the features and specifications you must keep in mind when looking for a new monitor well-suited for UX design. After that, I’ll include a few monitor suggestions based on these specs and features to help you out.

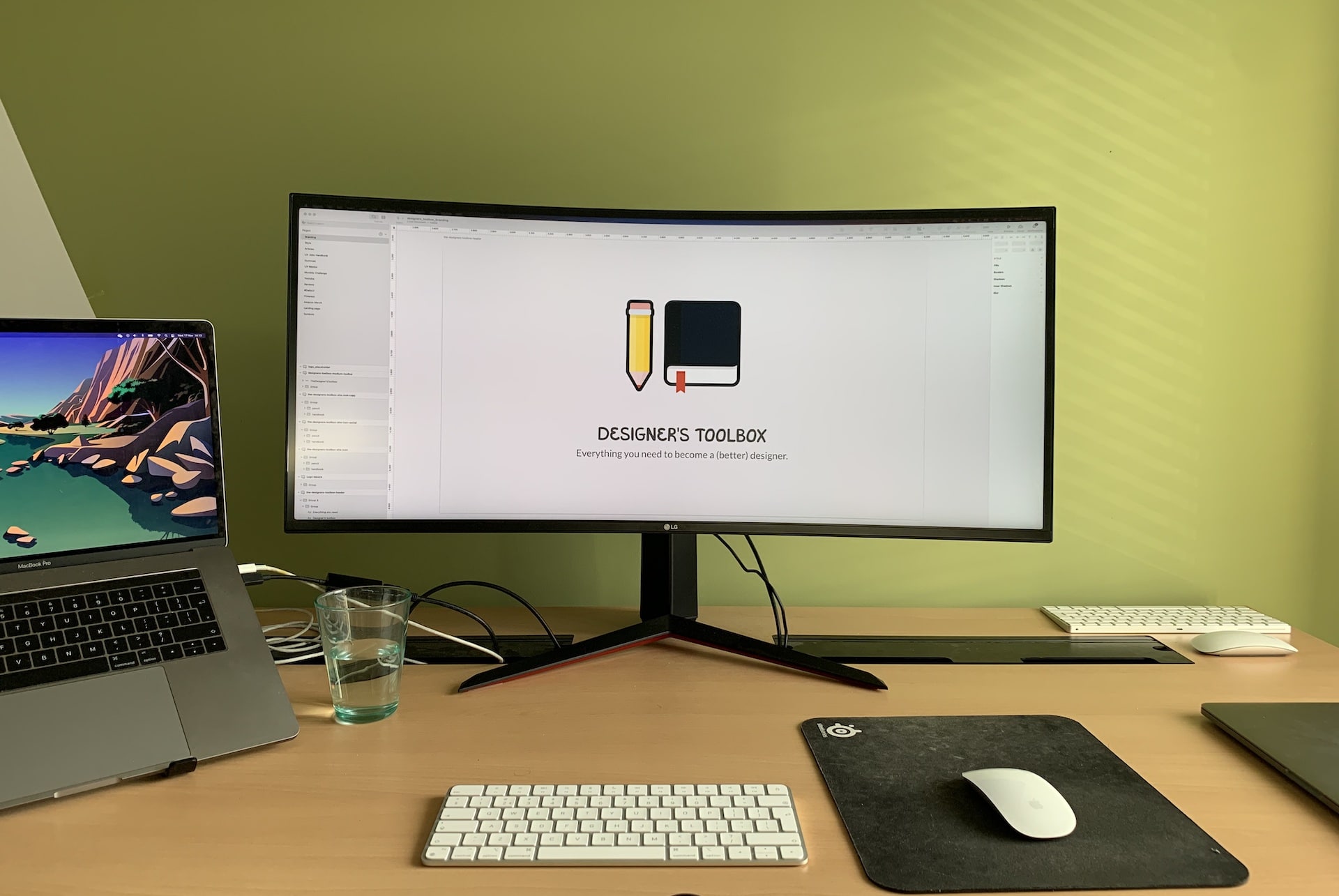
This 34-inch LG Ultrawide display is the monitor I’ve been using for over a year now. It works great for my day-to-day UX work.
Too expensive? Go for the budget option instead.
Table of Contents
The best monitor for UX designers
Further down this post, we will talk about design monitor specifications. If you put them all together, you will get the following list. Therefore, your next UX design monitor should have at least the following specs.
- Screen size: at least 22 inches.
- Resolution: at least 1440p.
- Panel: IPS.
- Color depth: 8-bit.
- I/O Connectivity: depends on your setup.
The best monitor you can get has slightly higher specs than the list above. For my suggestion, I will go for a bigger screen that has a color depth of 10-bit. Don’t worry. There’s also a budget option on this list. Take a look at both monitors below.
LG 34GP83A-B
The best monitor I can suggest for UX and UI designers is the LG 34GN850-B. I’ve used this monitor for over a year, and it has been an absolute delight. Here’s why.

It has a resolution of 144op on a 34-inch ultrawide screen. In addition, the monitor has a 10-bit color depth, an IPS panel with a 144hz refresh rate, and HDR support, making it a fantastic choice for almost any designer.
As you can see in the image above, I use the monitor for my day-to-day UI and UX work. That includes working in Figma, doing workshops in FigJam, and doing video meetings with stakeholders. The monitor works excellent in all three of those cases.
The best budget monitor for under 500 dollars
The monitor above is well over 500 dollars. That’s expensive! Luckily, cheaper alternatives will also get you a quality UX design monitor.
Take a look at the LG 27GL83A-B, for example. That monitor is the smaller model within the same LG monitor family.
It is 27 inches in size and has an IPS panel. However, it does not have a 4K resolution or a wide screen.
For just under 400 dollars, it is the best UI and UX design monitor you can get at this price point.
What should I look for in a monitor for UX design?
Monitors have an incredible number of specifications to keep in mind. There are tens, if not hundreds, of things to remember. For UX designers, finding the best monitor comes with even more requirements.
I’ve broken down the list to just a handful of essentials. If you follow these, you will most definitely get a monitor well suited for UI and UX design work.
Monitor size
The size of a monitor is measured diagonally from the two opposite corners of the display. You calculate this using inches. Most monitors for design work start around 22 inches and can go up to well over 30 inches. The monitor I recommend for UX design is 34 inches in size, for example.
Today’s monitors come in a different number of aspect ratios. You have the traditional 16:9 widescreen, the newer 21:9 ratio, and even ultrawide displays.
Keep in mind that bigger monitors are more expensive. The jumps in price get more significant as the monitor gets bigger.
Determining the right size for your design needs also depends on the screen size of your laptop and whether or not you already have another monitor you can use. Of course, a bigger monitor gives you more possibilities, but that comes at a price.
For example, if you already have a 15″ design laptop, you will not need a second monitor as much as when you only have a 13″ laptop.
Resolution
Out of all monitor specifications, the screen resolution is the one that is most commonly known. You might have heard labels like Full HD, 4K, 1440p, or 2160p. This label is what determines the monitor resolution.
You measure the resolution of a monitor by counting the number of pixels in a vertical or horizontal line. For example, you count 4K and 2160p vertically. Full HD, or 1080p, is calculated by measuring the pixels in a vertical line.
When selecting a monitor for design work, the saying “bigger is better” applies here. High resolutions result in a more crisp display of your design on-screen.
The only thing to remember is that higher resolution monitors require more from your GPU. For example, your laptop might be powerful enough to work with two 1440p monitors but only one 4K monitor.
Panel type
The monitor’s panel sits at the back of the screen and determines your monitor’s color depth and viewing angle. Three common panel types are IPS, TN, and VA. Here’s what they’re all about.
- TN panels have a higher refresh rate, making them a better choice for PC gaming.
- IPS is considered to be the best panel type for design monitors. It has the best color range and a wide viewing angle. However, this makes monitors with this type of panel more expensive than TN and VA panels.
- VA panels are a good average between TN and IPS panels. They aren’t too bad, but they also don’t stand out.
Color depth
Monitors with a higher color depth can display a higher number of colors. As a UX designer, this is very important. The color depth in most of today’s monitors is either 8-bit or 10-bit.
The most commonly used color depth is called 8-bit. It means that your monitor can display over 16 million colors. 10-bit monitors can show over a billion different colors.
These monitors are better suited for designing, watching movies, and video editing. However, as you might expect, 10-bit monitors are more expensive than 8-bit monitors.
I suggest going for a 10-bit display if you can afford it. You can go for an 8-bit display if you’re on a budget. But do not go lower than that.
I/O connectivity
You will need to connect your new design monitor to your computer, laptop, and maybe even some other devices. The ports available on a machine are what is called the I/O connectivity.
For monitors, the ports need to align with the ports on your laptop. For example, if you have a Mac with only USB-C connectivity, you will need a monitor with the same ports.
Otherwise, you’ll need to use converters or docks. It makes sense to think of this before you purchase a monitor. But, again, it is an easy thing that can just slip by you.
Monitors usually have USB-C or HDMI output. Keep that in mind. Other ports that can be interesting to your needs are the AUX or USB-A output for speakers and external hard drives if you have them.
Frequently asked questions
Selecting a new monitor that fits your type of design work is quite a challenge. As a result, you have a lot of questions to consider. Here are answers to the most frequently asked questions to help you purchase the best monitor for UX design.
Do I need a 4K monitor as a graphic designer?
No, you do not need a 4K monitor for graphic design. To create 4K design work, you do not need a monitor displaying a 4K image. Instead, you can zoom in and pan to see your work.
Keep in mind that having a second monitor also requires a high-performance laptop. The more pixels you want to display, the stronger your laptop has to be.
So, to answer your question, if your laptop can handle it and you have the money, go for it. However, it is not a requirement. You can do your graphic design work just fine on a 1440p or 1080p display.
Are curved monitors worth it?
Yes, for professional designers, curved monitors are worth it. In most cases, curved monitors are slightly more expensive than flat monitors. The benefits, however, outweigh the additional costs.
Benefits of a curved display include less strain on the eyes and a better viewing angle.
As a designer, having a better field of view is essential. You’ll see the on-screen color better. It means you can be more productive while being more efficient and less taxing on your mental health and eyes. If that’s not worth it, then I don’t know what is.
The monitor I recommend above is a curved monitor, actually.
Are IPS monitors good for design?
IPS, or in-plane switching, monitors are considered the best panel type you can get today. So yes, this type of monitor panel is perfect for all kinds of design work.
Let’s take a look at graphic designers as an example. They need a monitor that displays a wide range of colors under a wide viewing angle. That’s precisely what IPS monitors do.
Further reading
It is essential to have a good monitor when you are a UX designer. However, there’s more to a complete workspace than just the monitor.
Have you considered getting yourself a laptop stand? It’ll elevate your laptop to the same height as your monitor, which is good for your posture. That laptop stand will really complete your UX equipment!
Some of the links of this page are affiliate links. I might earn a commission if you order through these links. This doesn’t cost you anything, but it helps me run this website.
👋 Turn good design to great design, with feedback you actually need. Get it on Workflow.

About the author
Hi! I'm Nick Groeneveld, a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter.



