👋 Great designs start with great feedback. That’s what Workflow is built for. Start today.
Home - UX Design Tools - Figma vs. Sketch: which design tool is best?
Figma vs. Sketch: which design tool is best?
The Figma vs Sketch discussion has been ongoing for quite some time now. Even in 2024, the debate is more relevant than ever, with Figma and Sketch introducing feature after feature to get ahead of its competitor. Yet, designers still have the same question. Should you go for Figma or Sketch when working as a UI and UX designer? Let’s compare the two and find out!
- Updated on January 3, 2024
In a different post, I wrote about my experience of choosing between Figma and Sketch when working as a UX designer. In that post, I wrote that you should be able to use both tools regardless of your preference or experience with any of the two design tools.
However, there can be a situation where you have to pick one of the two. For example, one of your clients already has other designers working with one of the design tools. Or, as a beginner, you want to pick one tool to learn first. In this case, you have to start somewhere. The Figma vs Sketch discussion is ever so relevant for you then.
Table of Contents
Comparing Figma and Sketch
In this post, I will compare Figma and Sketch to help you decide on your next design tool. Together, we will look at features, pricing, performance, and more. These are all the facts to consider when choosing between Figma and Sketch.
Before we get started, I’d like to mention that I wrote definitive guides on both Figma and Sketch. Check them out below.
Pricing
First up in the Figma vs Sketch comparison is pricing. Pricing is an important aspect to consider for designers. For example, if you’re starting as a designer, it is easier to practice when you don’t have the pressure of payment at the end of the month. It makes it easier to take that first step of actually trying out Figma or Sketch.
The good news is that you can use both design tools for free, at least temporarily. Sketch has a free 30-days trial period, and Figma even has a pricing plan that is free forever. Figma has the edge here, although the free plan is quite limited in its possibilities.
If you look past trial versions and free plans, you will see that both Figma and Sketch have similar pricing. If billed annually, Figma will cost you $144 and Sketch $99. These prices are per editor. For Figma, that price also is per project. If you start another project, you have to pay again.
You have to keep paying for Figma and Sketch every year. If you purchased a Sketch key some time again, you could keep using the software even after a year. However, you would have to extend your subscription to receive updates. If you’re new to Sketch, pricing works the same as it does for Figma.
Let’s calculate the costs for a designer who uses either Figma or Sketch for a short design project of 6 months and a long-term position of 2 years.
| Design tool | Sketch | Figma |
|---|---|---|
| 6 month project | $54 | $75 |
| 12 month project | $108 ($99 annually) | $180 ($144 anually) |
| 24 month project | $216 ($198 anually) | $360 ($288 anually) |
In the case of the short design project, Sketch will be cheaper if you go for the monthly payment option. It comes down to $54 for Sketch and $75 for six months of Sketch. The same goes for a long-term design project where Sketch will cost you $198. Figma is up to $288.
Performance and availability
Up next, we will review the performance and availability of both Figma and Sketch. In terms of availability, the most critical difference between the two is that Sketch is only available on macOS. It sounds like a bad thing, but there’s also an upside. Sketch is a native macOS app. It means that Sketch can fully use everything Mac has to offer in terms of performance.
I have noticed that performance while using Sketch. It is incredibly fast on my MacBook Pro. However, I have had issues with bigger files while working on a 2016 Mac. Sketch could slow down a lot there.
Figma is the opposite of Sketch. Figma is primarily web-based which means that you can use Figma at any time everywhere. Web-based apps are, of course, a big plus for any designer without a Mac, but this will cost you in terms of performance. Web-based apps aren’t as powerful as native apps.
I’ve noticed that while using Figma on the road. Every time you load a project, it takes some time to open the file and download any images that you use.
To answer the Figma vs Sketch question here, you must ask yourself where you plan to use the software. It depends on the operating system you use and the preferred design tool of the company or client you work for. Figma is more versatile, while Sketch is specifically created for Mac users.
Features
The most important measurement for any design tool is its features. Figma and Sketch are no different here.
When an application launches, it comes with just a few features. Some companies call this the minimal viable product (MVP). Applications will have more features once they’ve been available longer.
You used to see something similar with Figma and Sketch. However, Sketch has been available for a far longer time than Figma, and it had a higher amount of features for a long time.
When companies such as Figma and Sketch compete, they ‘borrow’ features. When something works for the first company, the second company will also start using a similar feature sooner or later. Let’s look at an example.
Collaboration used to be one of the main features that set Figma apart from Sketch. In Figma, you can collaborate in real-time with other designers. To collaborate in Sketch, you had to share versions of your design files with other designers back and forth. I’ve had to do this for multiple projects. Sadly enough, some of my older clients still work this way.
Today, Sketch works the same way. You can use Sketch Cloud to work together in real-time. It even has the same way of organizing your files as Figma. You can see Sketch Cloud in action on Sketch’s collaboration page.
On the other hand, Sketch has always had a solid plugin community where developers create and share plugins with other designers. It has always been one of my favorite Sketch features. It is excellent for productivity. Since then, Figma has gone to launch the Figma Community. It’s Figma’s answer to Sketch’s great plugin feature.
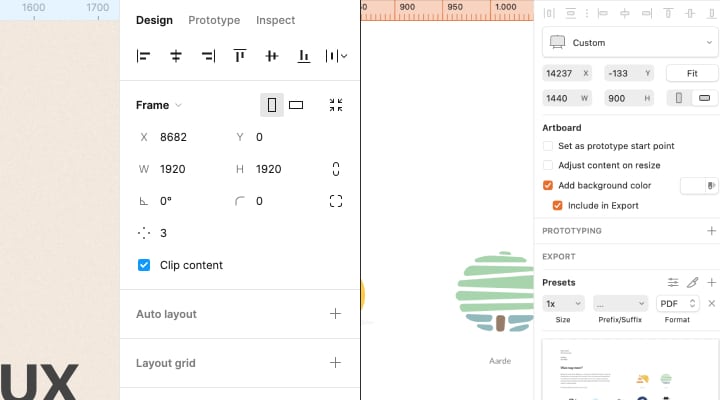
However, one thing to keep in mind is how both design tools present their features. Take a look at the image below. In the image, I compare the inspector panels in Figma and Sketch.

Funnily enough, even the inspector panel looks oddly similar. I prefer Figma’s inspector panel. It gives all options and features slightly more room, which is easier on the eye.
If I had to choose, I would pick Figma over Sketch. However, I want to mention that it is too close to call in terms of features.
Figma vs Sketch
With all important categories out of the way, it is time to answer the Figma vs Sketch question. Figma is a web-based application you can use anywhere. Sketch, on the other hand, is a native macOS application. Figma is, especially with its free version, more accessible to new designers.
| Design tool | Sketch | Figma |
|---|---|---|
| Pricing | $99 annually or $9 per month | $144 annually of $15 per month |
| Performance | Native MacOS support | Web-based |
| Availability | Mac only | Every device with a browser |
| Features | Real-time collaboration, plugins, free trial | Real-time collaboration, plugins, unlimited free version, FigJam. |
Let’s consider the table above. Based on features, both Figma and Sketch are great tools. Choosing between the two can ultimately boil down to a client that prefers one of the two. There is a difference in pricing. However, if you go for Figma, you can also use FigJam.
Further reading
Choosing between Figma and Sketch can be challenging. Both are fantastic design tools! I wrote about the cold hard facts to help you pick one. However, I also believe that it would be best for your position as a designer to be able to use both tools.
If you’ve decided and are ready to move on, check out my the remainder of the UX design tools chapter.
👋 Turn good design to great design, with feedback you actually need. Get it on Workflow.

About the author
Hi! I'm Nick Groeneveld, a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter.



